jQuery Mobile1.3.1をダウンロードし使用します。
※画像が必要な場合の手順です。
【手順1】
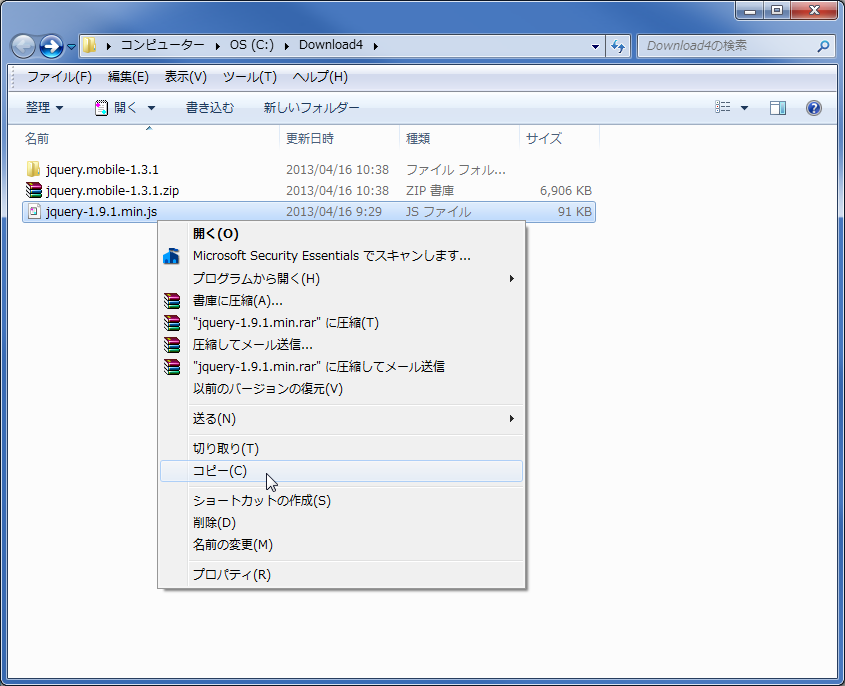
1.「jQuery1.9.1のダウンロード方法」の手順でダウンロードした以下のファイルを選択し、右クリックから「コピー」を選択。
jquery-1.9.1.min.js
1.HTMLを作成するディレクトリに「Ctrl+V」で貼り付け。
1.「jQuery Mobile1.3.1のダウンロード方法」の手順でダウンロードした以下のファイルを選択し、右クリックから「コピー」を選択。
images jquery.mobile-1.3.1.min.css jquery.mobile-1.3.1.min.js
1.HTMLを作成するディレクトリに「Ctrl+V」で貼り付け。
1.HTMLファイル「index.html」(任意)を作成。
1.「index.html」を以下の様に入力。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.3.1.min.css" />
</head>
<body>
<div data-role="collapsible-set" data-theme="c" data-content-theme="d">
<div data-role="collapsible">
<h3>Hello jQuery Mobile with Image</h3>
中身
</div>
</div>
<script src="jquery-1.9.1.min.js"></script>
<script src="jquery.mobile-1.3.1.min.js"></script>
</body>
</html>
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。







0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。